チュートリアルの目次はこちら。
インストール
Shiny は、R から直接インタラクティブな Web アプリケーション (アプリ) を簡単に構築できるようにする R パッケージです。このレッスンでは、すぐに Shiny アプリの構築を始めることができます。
Shiny パッケージをまだインストールしていない場合は、R を開いてインターネットに接続し、次を実行します。
install.packages("shiny")
Shiny には別のパッケージbslibが付属しています。これも見やすいユーザー インターフェイスを構築するために使用します。
Shinyアプリの例

Shiny パッケージには、Shiny がどのように機能するかを示す11 個の組み込みのサンプルがあります。各サンプルは各サンプル内で完結する Shiny アプリです。
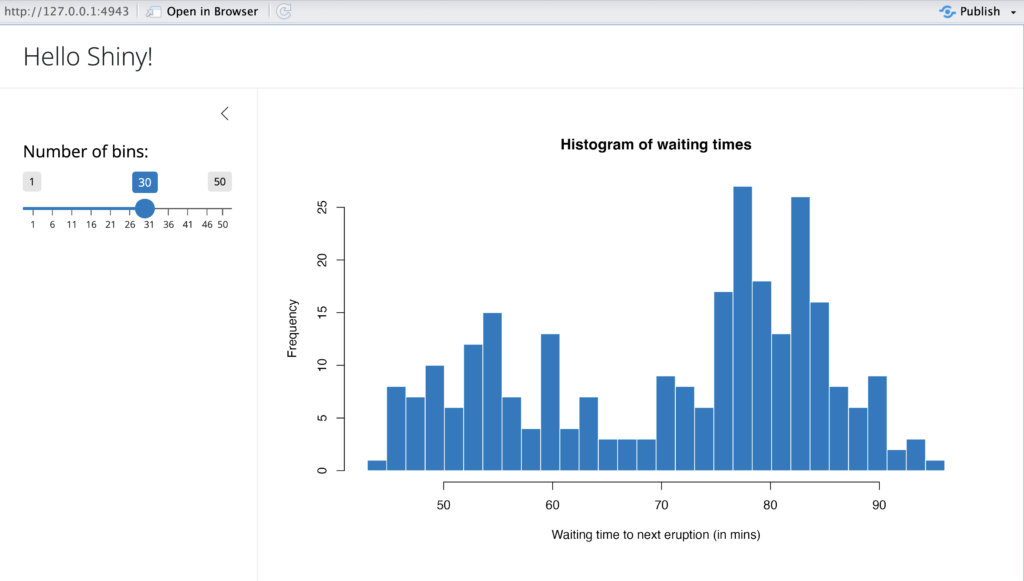
Hello Shinyと呼ばれる例 (下のコードで”01_hello”に対応する) では、指定可能なビン数を使用してR のfaithfulデータセットのヒストグラムをプロットします。ユーザーはスライダー バーを使用してビンの数を変更でき、アプリはユーザーの入力にすぐに応答します。Hello Shinyを使用して、Shiny アプリの構造を調べ、最初のアプリを作成することができます。
Hello Shinyを実行するには、次のように入力します。
library(shiny)
runExample("01_hello")
Shinyアプリの構造
Shiny アプリは、 app.Rと呼ばれる単一のスクリプトに含まれています。app.Rスクリプトはディレクトリ (たとえば、newdir/)) に存在し、アプリはrunApp("newdir")で実行できます。
app.Rには3つのコンポーネントがあります。
- ユーザーインターフェイスオブジェクト
- サーバー機能
shinyApp関数の呼び出し
ユーザー インターフェイス (ui) オブジェクトは、アプリのレイアウトと外観を制御します。server関数には、コンピューターがアプリを構築するために必要な命令が含まれています。最後に、shinyApp関数は明示的な UI/サーバーのペアから Shiny アプリ オブジェクトを作成します。
ui
Hello Shinyにおけるuiオブジェクトの例を次に示します。
library(shiny)
library(bslib)
# Define UI for app that draws a histogram ----
ui <- page_sidebar(
# App title ----
title = "Hello Shiny!",
# Sidebar panel for inputs ----
sidebar = sidebar(
# Input: Slider for the number of bins ----
sliderInput(
inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30
)
),
# Output: Histogram ----
plotOutput(outputId = "distPlot")
)
サーバ
Hello Shinyにおけるserver関数の例を次に示します。
# Define server logic required to draw a histogram ----
server <- function(input, output) {
# Histogram of the Old Faithful Geyser Data ----
# with requested number of bins
# This expression that generates a histogram is wrapped in a call
# to renderPlot to indicate that:
#
# 1. It is "reactive" and therefore should be automatically
# re-executed when inputs (input$bins) change
# 2. Its output type is a plot
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#007bc2", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times")
})
}
あるレベルでは、Hello Shiny のserver関数は非常に単純です。スクリプトはいくつかの計算を行った後、要求されたビン数でヒストグラムをプロットします。
ただし、スクリプトの大部分が renderPlotへの呼び出しでラップされていることにも気づくでしょう。これについては関数の上のコメントで少し説明されていますが、わかりにくいと感じても心配する必要はありません。この概念については、後ほど詳しく説明します。
Hello Shinyアプリを試して、ソース コードを確認してください。アプリがどのように機能するか感覚を養ってみてください。ただし、その前に、app.Rファイル内で Shiny パッケージのロードから開始し、shinyApp関数の呼び出しで終了する必要があることに注意してください。
library(shiny)
# See above for the definitions of ui and server
ui <- ...
server <- ...
shinyApp(ui = ui, server = server)
Hello Shinyアプリがアクティブな間は R セッションがビジー状態になるため、R コマンドを実行できなくなります。 R はアプリを監視し、アプリが計算すべき部分を実行します。 R セッションを元に戻すには、Esc キーを押すか、一時停止の標識アイコン (RStudio コンソール パネルの右上隅にあります) をクリックします。
アプリの実行
すべての Shiny アプリは同じ構造、つまりuiとserverを含むapp.Rファイルを持っています。 Shiny アプリを作成するには、新しいディレクトリを作成し、その中にファイルを保存します。各アプリは独自のディレクトリに存在することをお勧めします。
Shiny アプリを実行するには、そのディレクトリの名前をrunApp関数に指定します。たとえば、Shiny アプリが my_appというディレクトリにある場合は、次のコードを使用して実行します。
library(shiny)
runApp("my_app")
注: runApp関数は,read.csv関数,read.table関数など他の多くの関数と類似しています。runApp関数の最初の引数は、作業ディレクトリからアプリのディレクトリへのファイルパスです。上記のコードは、アプリ ディレクトリが作業ディレクトリ内にあることを前提としています。この場合、ファイルパスは単なるディレクトリの名前で良いです。
(例外として,Hello Shinyアプリのファイルは、 “01_hello”という特別なシステム ディレクトリに保存されます。このディレクトリは、runExample (“01_hello”)呼び出しで動作するように設計されています。)
Your turn
作業ディレクトリにApp-1という名前の新しいディレクトリを作成します。次に、app.Rスクリプトをコピーしてディレクトリに貼り付けます( Hello Shinyのスクリプトから)。完了すると、ディレクトリは次のようになります。

runApp("App-1")を実行してアプリを起動します。次に、「エスケープ (esc)」をクリックして、アプリにいくつかの変更を加えます。
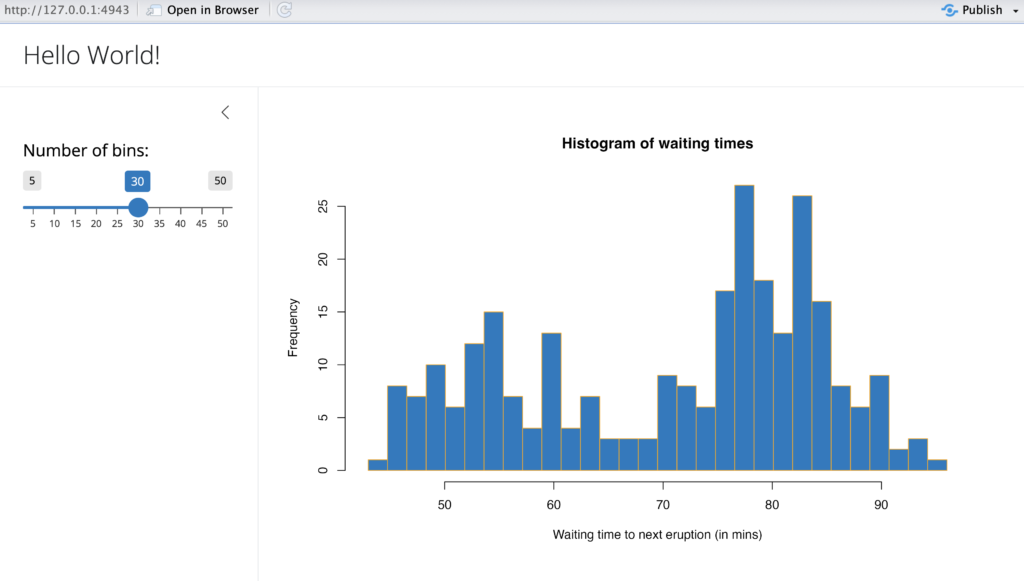
- タイトルを「Hello Shiny!」から「Hello World!」に変更します。
- スライダー バーの最小値を 5 に設定します。
- ヒストグラムの境界線の色を”white”から”orange”に変更します。
準備ができたら、アプリを再度起動します。新しいアプリは下の画像と一致するはずです。そうでない場合、またはコードを確認したい場合は、これらのタスクをどのように実行したか知るために模範解答ボタンを押してください。

デフォルトでは、Shiny アプリは上の図のアプリのように「通常」モードで表示されます。Hello Shinyとその他の組み込みサンプルは、app.Rアプリと一緒にスクリプトを表示する別のモードである「ショーケース モード」で表示されます。
アプリをショーケース モードで表示したい場合は,runApp(“App-1”, display.mode = “showcase”)を実行します。
模範解答
アプリのタイトルとuiオブジェクトのスライダーバーの値を変更します。
UI
# Define UI for app that draws a histogram ----
ui <- page_sidebar(
# App title ----
title = "Hello World!",
# Sidebar panel for inputs ----
sidebar = sidebar(
# Input: Slider for the number of bins ----
sliderInput(
inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30
)
),
# Output: Histogram ----
plotOutput(outputId = "distPlot")
)
server関数を使用してヒストグラムを作成する方法を変更します。
# Define server logic required to draw a histogram ----
server <- function(input, output) {
# Histogram of the Old Faithful Geyser Data ----
# with requested number of bins
# This expression that generates a histogram is wrapped in a call
# to renderPlot to indicate that:
#
# 1. It is "reactive" and therefore should be automatically
# re-executed when inputs (input$bins) change
# 2. Its output type is a plot
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#007bc2", border = "orange",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times")
})
}
アプリの再起動
Shiny アプリを再起動するには:
runApp("App-1")を実行する、または- RStudio エディタで
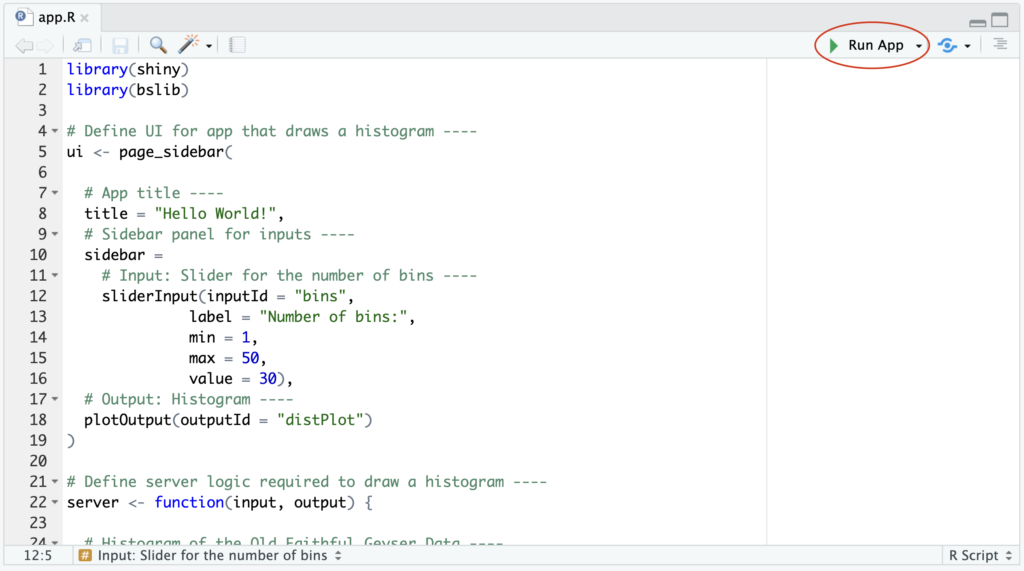
app.Rスクリプトを開きます。 RStudioはShiny スクリプトを認識し、[Run App] ボタン (エディターの上部) を提供します。このボタンをクリックしてアプリを起動するか、キーボード ショートカット Command+Shift+Enter (Windows では Control+Shift+Enter) を使用します。

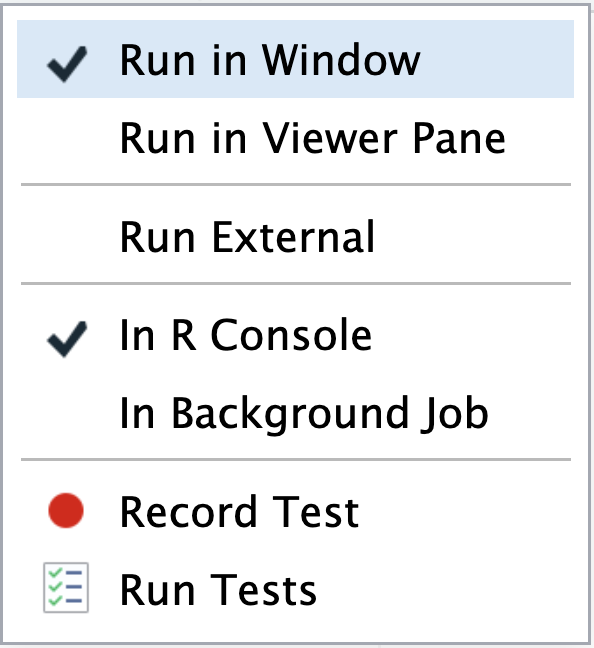
RStudio はデフォルトで新しいウィンドウでアプリを起動しますが、アプリを専用のViewペインまたは外部Webブラウザで起動するように選択することもできます。 「Run App」の横にあるアイコンをクリックして選択します。

要約
独自の Shiny アプリを作成するには:
myapp/アプリの名前を付けたディレクトリを作成します。app.Rスクリプトをそのディレクトリ内に保存します。- runAppまたは RStudio のキーボードショートカットを使用してアプリを起動します。
- 「エスケープ (esc)」をクリックしてShinyアプリを終了します。
Go Further
既存の Shiny アプリをコピーして変更することで、Shiny アプリを作成できます。 Shinyギャラリーには、いくつかの良い例が用意されおり,以下にリストされている 11 個の既に構築された Shiny の例を使用できます。
runExample("01_hello") # a histogram
runExample("02_text") # tables and data frames
runExample("03_reactivity") # a reactive expression
runExample("04_mpg") # global variables
runExample("05_sliders") # slider bars
runExample("06_tabsets") # tabbed panels
runExample("07_widgets") # help text and submit buttons
runExample("08_html") # Shiny app built from HTML
runExample("09_upload") # file upload wizard
runExample("10_download") # file download wizard
runExample("11_timer") # an automated timer
それぞれが Shiny アプリの機能を示しています。すべての Shinyサンプルアプリは「ショーケース」モードで開きます (app.Rスクリプトが表示されます)。
しかし、他のアプリをコピーすることに限定する必要はありません。次のいくつかのレッスンでは、独自の Shiny アプリを最初から構築する方法を説明します。 Shiny アプリの各部分について学び、最後に独自の Shiny アプリをオンラインに公開します。
準備ができたら、レッスン 2 に進み、Shiny アプリのレイアウトと外観を構築する方法を学びます。


コメント