チュートリアルの目次はこちら。
Shiny アプリにlive (ライブ) 品質を与える時が来ました。このレッスンでは、Shinyアプリのディスプレイへのリアクティブ出力を構築する方法を説明します。リアクティブ出力は、ユーザーがウィジェットを切り替えると自動的に応答します。
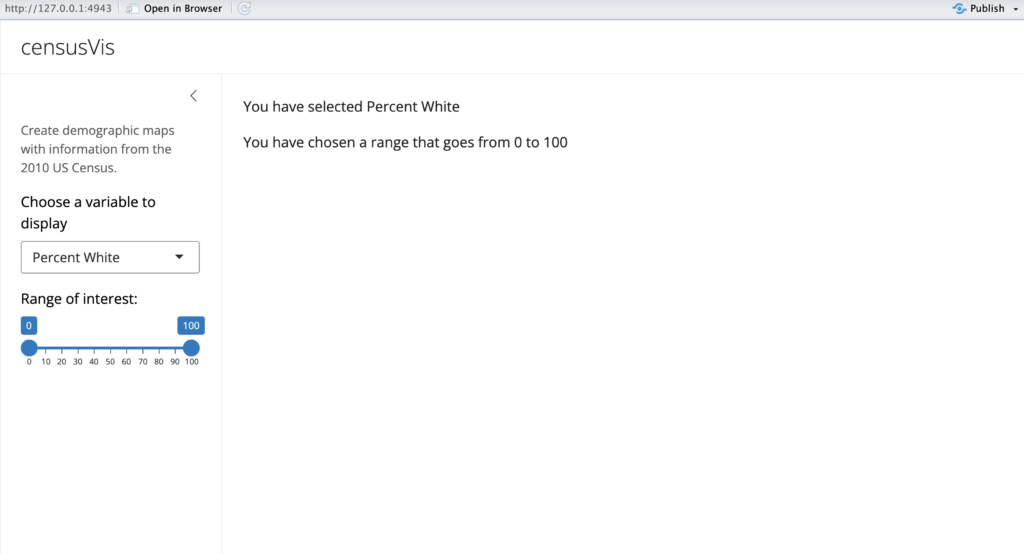
このレッスンが終わるまでに、2 行のリアクティブに表示されるテキストを含むシンプルな Shinyアプリの作成方法がわかるようになります。各行には、ユーザーの入力に基づいてウィジェットの値が表示されます。

この新しいShinyアプリには、独自の新しいディレクトリが必要です。作業ディレクトリに census-appという名前のフォルダーを作成します。ここに、このレッスンで作成したapp.Rファイルを保存します。
2つのステップ
2 段階のプロセスでリアクティブ出力を作成できます。
- R オブジェクトをユーザーインターフェイスに追加します。
- Shiny にサーバー関数でオブジェクトを構築する方法を指示します。オブジェクトを構築するコードがウィジェットの値を呼び出す場合、オブジェクトはリアクティブになります。
ステップ1: RオブジェクトをUIに追加する
Shinyは,Rオブジェクトをユーザーインターフェイスの出力に変換する関数群を提供します。各関数は特定の種類の出力を作成します。
| 出力機能 | 作成されるもの |
dataTableOutput | データ表 |
htmlOutput | 生のHTML |
imageOutput | 画像 |
plotOutput | プロット |
tableOutput | テーブル |
textOutput | 文章 |
uiOutput | 生のHTML |
verbatimTextOutput | 文章 |
HTML要素やウィジェットを追加したのと同じ方法で、ユーザーインターフェイスに出力を追加できます。
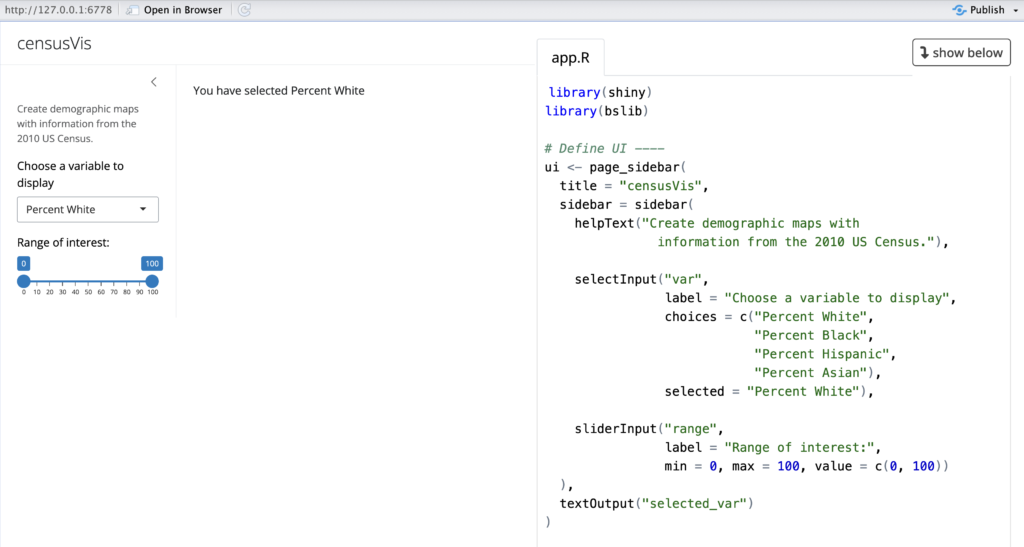
たとえば、以下のuiオブジェクトは、上の図にあるShinyアプリのメインパネルにリアクティブなテキスト行を追加するためにtextOutput使用します。
ui <- page_sidebar(
title = "censusVis",
sidebar = sidebar(
helpText(
"Create demographic maps with information from the 2010 US Census."
),
selectInput(
"var",
label = "Choose a variable to display",
choices =
c("Percent White",
"Percent Black",
"Percent Hispanic",
"Percent Asian"),
selected = "Percent White"
),
sliderInput(
"range",
label = "Range of interest:",
min = 0,
max = 100,
value = c(0, 100)
)
),
)
textOutputは引数として”selected_var”という文字列を受け取ることに注意してください。 (コード中にないのでチェック)各*Output関数には 1 つの引数が必要です。これは、Shinyがリアクティブ要素の名前として使用する文字列です。この名前はユーザーには表示されませんが、後で使用します。
ステップ 2: オブジェクトを構築するための R コード
ui内に関数を配置すると、オブジェクトをどこに表示するかをShinyに指示します。次に、オブジェクトの構築方法をShinyに指示する必要があります。
これを行うには、server関数内でオブジェクトを構築するRコードを提供します。
このserver関数は Shinyプロセスで特別な役割を果たします。アプリ内のRオブジェクトを更新するために必要なすべてのコードを含む、outputというリストライクなオブジェクトを構築します。各Rオブジェクトはリスト内に独自のエントリを持つ必要があります。
以下のようにserver関数内に新しいoutput要素を定義することでエントリを作成できます。要素名は、uiで作成したリアクティブ要素の名前と一致する必要があります。
以下のserver関数では、output$selected_varは,uiで記述したtextOutput("selected_var")に一致します。
server <- function(input, output) {
output$selected_var <- renderText({
"You have selected this"
})
}
コードの最後の行でserver関数内でoutputを返すように明示的に指定する必要はありません。 R は参照クラスのセマンティクスを通じてoutputを自動的に更新します。
outputの各エントリには、Shinyのrender関数の1つの出力が含まれている必要があります。これらの関数は Rの表現をキャプチャし、その式に対して軽い前処理を行います。作成しているリアクティブオブジェクトのタイプに対応するrender関数を使用してください。
| レンダリング関数 | 作成するもの |
renderDataTable | データテーブル |
renderImage | 画像 (ソースファイルへのリンクとして保存) |
renderPlot | プロット |
renderPrint | 任意の印刷出力 |
renderTable | データフレーム、マトリックス、その他のテーブルのような構造 |
renderText | 文字列 |
renderUI | ShinyタグオブジェクトまたはHTML |
各render*関数は 1 つの引数 (中かっこで囲まれたRコード) を受け取ります。コードは単純な1行のテキストである場合もあれば、複雑な関数呼び出しであるかのように多くのコード行が含まれる場合もあります。
このRコードは、後で保存して使用するためShinyに与える一連の命令であると考えてください。Shinyは、アプリを初めて起動するときに命令を実行し、その後、オブジェクトを更新する必要があるたびに命令を再実行します。
これを機能させるには、コードが想定しているオブジェクト (テキスト、プロット、データ フレームなど) を返す必要があります。コードがオブジェクトを返さない場合、または間違ったタイプのオブジェクトを返す場合は、エラーが発生します。
ウィジェットの値を使用する
上記のserver関数でアプリを実行すると、メインパネルに“You have selected this”と表示されます。ただし、テキストは反応しません。アプリのウィジェットを操作しても変化しません。
テキストを構築するときにShinyにウィジェットの値を呼び出すように命令することで、テキストをリアクティブにできます。これを行う方法を見てみましょう。
server関数のコードにおける最初の行を見てください。このserver関数では2つの引数inputとoutputに言及していることに気づきましたか。このoutputは、アプリ内でRオブジェクトを構築するための命令を保存する,リストライクなオブジェクトであることはすでに見ました。
inputは2番目のリストライクなオブジェクトです。アプリ内のすべてのウィジェットの現在の値が保存されます。これらの値は、uiのウィジェットに指定した名前で保存されます。
たとえば、アプリには2つのウィジェットがあり、1つは"var"、もう1つは"range"という名前のものです(これらの名前はレッスン3でウィジェットに付けました)。"var"および"range"の値はinput$varおよびinput$rangeとして保存されます。スライダーウィジェットには2つの値 (minとmax) があるため、長さ2のベクトルが含まれます。
Shinyは,オブジェクトがinput値を使用している場合、オブジェクトを自動的にリアクティブにします。たとえば、server関数以下は、選択ボックスウィジェットの値を呼び出してテキストを構築することにより、リアクティブなテキスト行を作成します。
server <- function(input, output) {
output$selected_var <- renderText({
paste("You have selected", input$var)
})
}
Shinyは、どの出力がどのウィジェットに依存するかを追跡します。ユーザーがウィジェットを変更すると、Shinyはウィジェットの新しい値を使用して、ウィジェットに依存するすべての出力を再構築します。その結果、再構築されたオブジェクトは最新の状態になります。
これは、inputの値をoutputオブジェクトに接続することによって、Shinyでリアクティブ性を作成します。その他の詳細はすべてShinyが処理します。
アプリを起動してリアクティブな出力を確認します
準備ができたら、server関数とuiを上記のものと一致するように更新します。次に、runApp("census-app", display.mode = "showcase")をコマンド ラインで実行してShinyアプリを起動します。アプリは以下のようになり、選択ボックスウィジェットの値を変更すると即座に更新されるはずです。
スクリプトのserver部分を見てください。 Shinyが出力を再構築すると、実行中のコードが強調表示されます。この一時的な強調表示は、Shinyがリアクティブ出力をどのように生成するかを確認するのに役立ちます。

Your turn
Shinyアプリのメインパネルにリアクティブ テキストの 2 行目を追加します。この行には、“You have chosen a range that goes from something to something”と表示され、それぞれの「something」部分にスライダーウィジェットの現在の最小値 (min) または最大値 (max) が表示されるようにします。
uiオブジェクトとserver関数の両方を忘れずに更新してください。
模範解答
最初の行を追加したのと同じ方法で、テキストの 2 行目を追加します。uiのtextOutputを使用して、メイン パネルにテキストの2行目を配置します。Shinyにテキストの構築方法を指示するには、server関数の中でrenderTextを使用します。両方のスクリプトのテキストを参照するには、同じ名前を使用する必要があります (例: “min_max”)。
テキストでは、スライダーの最小値 ( input$range[1]として保存) と最大値 (input$range[2]として保存) の両方を使用する必要があります。
inputの値をoutputオブジェクトに接続している限り、テキストはリアクティブであることに注意してください。Shinyは、これらの接続を認識すると、自動的にリアクティブとなります。
library(shiny)
ui <- page_sidebar(
title = "censusVis",
sidebar = sidebar(
helpText(
"Create demographic maps with information from the 2010 US Census."
),
selectInput(
"var",
label = "Choose a variable to display",
choices = c("Percent White",
"Percent Black",
"Percent Hispanic",
"Percent Asian"),
selected = "Percent White"
),
sliderInput(
"range",
label = "Range of interest:",
min = 0, max = 100, value = c(0, 100)
)
),
textOutput("selected_var"),
textOutput("min_max")
)
server <- function(input, output) {
output$selected_var <- renderText({
paste("You have selected", input$var)
})
output$min_max <- renderText({
paste("You have chosen a range that goes from",
input$range[1], "to", input$range[2])
})
}
shinyApp(ui, server)
要約
このレッスンでは、最初のリアクティブなShinyアプリを作成しました。その過程で、あなたは次のことを学びました:
uiの*Output関数を使用してShinyアプリにリアクティブオブジェクトを配置します。server関数の中でrender*関数を使用してShinyにオブジェクトの構築方法を指示します。- 各
render*関数内でRコードを中括弧{}で囲みます。 - アプリ内のリアクティブオブジェクトごとに1つのエントリを含む
render*関数の表現をoutputリストに保存します。 render*関数中にinput値を含めることでリアクティブ性を持たせます。
これらのルールに従うとShinyは自動的にオブジェクトをリアクティブにします。
レッスン 5では、R スクリプトと外部データを使用する、より洗練されたリアクティブアプリを作成します。


コメント